提醒:由於看到這系列鐵人訂閱人數漸漸變多,標記一下這些內容是在「非常萌新時期」所寫,更多技術內容請參考我的 Github,歡迎跟我一起討論 ^ ^
extends React.Component以獲取內建的methods。render()以回傳欲渲染的HTML。class Classname extends React.Component {
render() {return <div></div>}
}
props & state。
this.setState()來執行更改state屬性。constructor()中進行初始化:constructor() {
super()
this.state = {color: "red"}
}
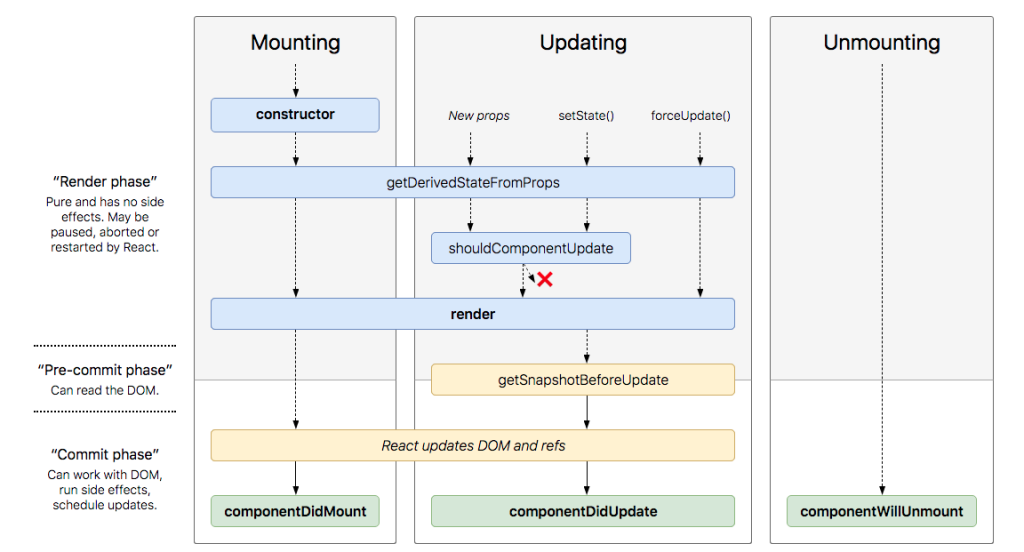
<Classname color="red" />,則其傳入Classname的props的color屬性為red。React有三個階段:Mounting、Updating、Unmounting
來源
constructor()、getDerivedStateFromProps()、render()、componentDidMount()
getDerivedStateFromProps()、shouldComponentUpdate()、render()、getSnapshotBeforeUpdate()、componentDidUpdate()
componentWillUnmount()
